The world of digital design and development is forever in flux.
So what’s new? Well, it’s now easier than ever to explore your ideas before you action them thanks to today’s newfangled prototyping tools. They’re even providing opportunities for collaboration between UX (User Experience) and UI (User Interface) specialists, marketing managers, and other stakeholders.
In this post, we’ll explore eight leading prototyping tools, highlighting their key features, pros and cons, and the all-important pricing.
Make an informed decision. Design. Refine. Visualise.

Sketch
Sketch is a macOS design tool for modern UX/UI designers. One of the first in the game, its primary focus is on creating interfaces, icons, and interactive prototypes.
In our opinion, this is one of the best UI prototyping tools.
Key Features: Artboards, offline mode, smart layouts, and tons of extensions.
Pros: Intuitive interface, powerful vector editing, and a wealth of community support.
Cons: Limited collaboration features in the basic version and not an option for PC users.
Pricing: From $12/month per user.
Read ‘UX vs UI: What’s The Difference?’

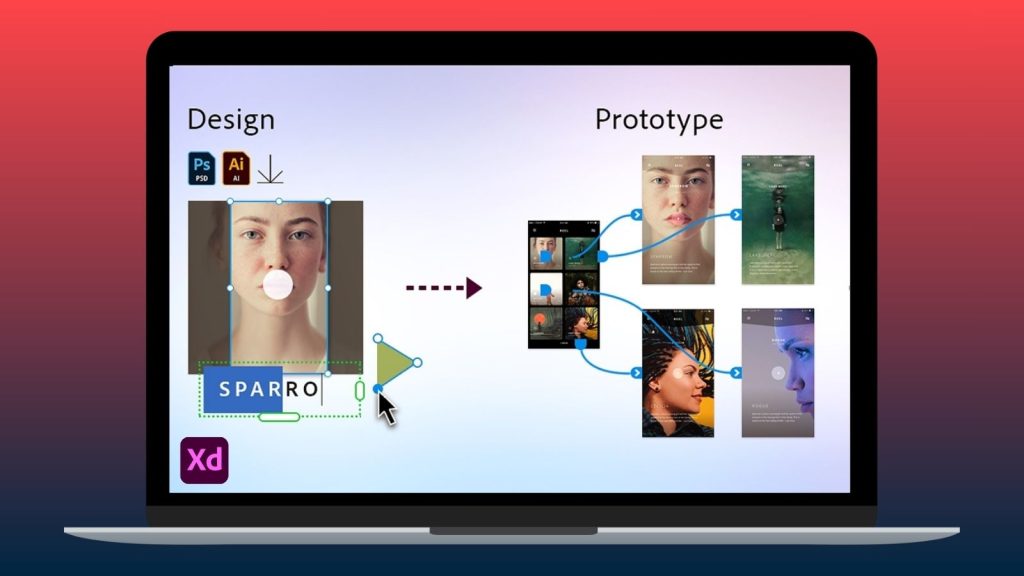
Adobe XD
XD is a comprehensive design and prototyping tool that forms part of the Adobe Creative Cloud. Adobe XD can streamline your process – design in Photoshop and get straight into your prototype.
Key Features: Repeat Grid, Auto-Animate, and integration with other Adobe tools.
Pros: Seamless integration with Photoshop and Illustrator. Voice prototyping.
Cons: Steeper learning curve for beginners than some other tools.
Pricing: £9.98/month per user or £56.98 for the full Creative Cloud.

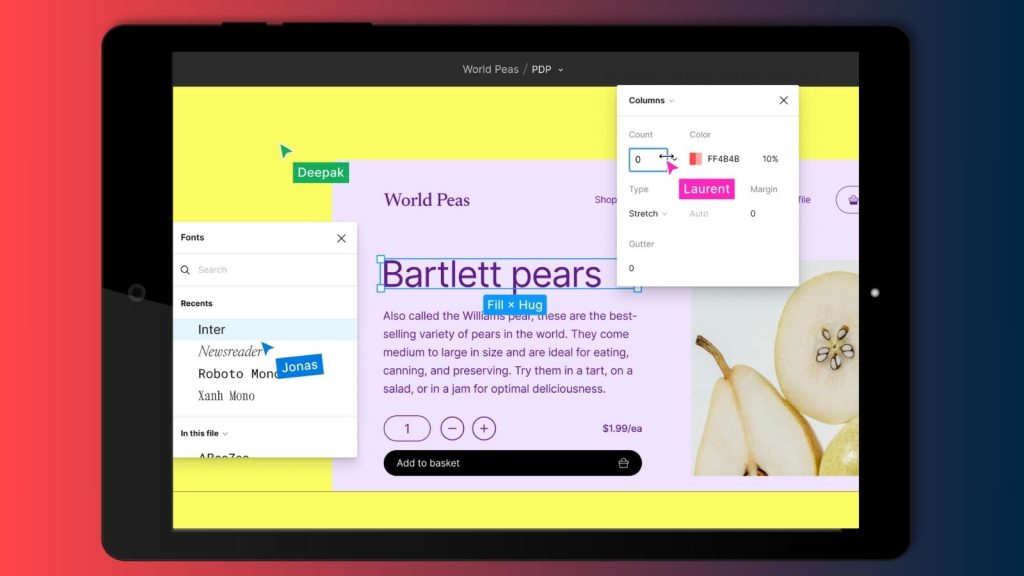
Figma
Figma is a cloud-based design and prototyping tool where designers and other team members can collaborate in real-time. Their value proposition? ‘How you design, align, and build matters. Do it together with Figma.’
Key Features: Multiplayer editing, design systems, and collaborative commenting.
Pros: Cross-platform compatibility, live collaboration, and version history.
Cons: You’re dependent on wi-fi for real-time collaboration. Also, you might not like seeing Jonas’s cursor pootling around while you’re working.
Pricing: There’s a FREE version, but for unlimited Figma files, you’re looking at £11/month per user or £39/month per seat for organisation-level features.

InVision
InVision aims to help you create experiences that feel real, without any code. It has loads of navigation, transition and user-testing tools.
It also aims to bring developers and designers together – you can even allow developers to download each creative asset and/or design spec.
Key Features: Hotspots, interactions, and you can build for multiple devices. Also, InVision Prototype is connected to ‘Freehand’, a planning, brainstorming and reviewing tool.
Pros: Excellent collaboration features and user testing tools. You can add context to your design with device skins.
Cons: You’ll need to set up integration with a design tool.
Pricing: FREE or $9.95/user/month for premium.

Axure RP
Axure RP is considered one of the top UX prototyping tools, and it promises to make genuinely functional prototypes. This is a robust tool that specialises in creating incredibly interactive and dynamic mock-ups.
Key Features: Dynamic panels, conditional logic, and unlimited event triggers.
Pros: Powerful for complex interactions. Supports variables and math functions.
Cons: Takes time to get used to.
Pricing: From $25/month per user after your free trial.

Proto.io
Proto.io is completely web-based and extremely easy to use. They pitch their product to ‘UX designers, entrepreneurs, product managers, marketers, and anyone with a great idea’. So if you don’t have a huge level of experience in design and development, this is probably the one for you.
Key Features: User-friendly interface, UI libraries, and collaboration features. Friendly support team!
Pros: Intuitive and user-friendly. Access Adobe and Google fonts or upload your own.
Cons: Limited advanced interactions compared to some other tools.
Pricing: Starts at $24/month per user after your 15-day free trial.

Origami Studio
Developed by Facebook, Origami Studio is a prototyping tool focused on creating complex and interactive user interfaces. Origami Studio 3 features a canvas layout where you can draw free-form, edit text and explore visual components.
As far as free prototyping tools go, it doesn’t get much better.
Key Features: Patch editor, animation, and device motion tools.
Pros: Powerful for mobile interactions. Seamless integration with other design tools.
Cons: Limited community support.
Pricing: Completely FREE.

Marvel
Marvel is a user-friendly prototyping tool with an emphasis on simplicity. Its mission is to help you ‘scale design’. Could it get you from designing and wireframing to prototyping to handoff faster than ever?
Well, it’s got some pretty cool user testing tools in–app, so that will help. Watch members of your target audience navigate through your site or app and get that UX popping.
Key Features: User tests, design handoff, and integrations with third-party apps.
Pros: Easy to use, quick setup, and affordable.
Cons: Limited advanced features for complex interactions.
Pricing: Free for your first project. Then £8/month for Pro or £24/month for Team.
Choosing The Best Prototyping Tools
At first glance, many of these tools seem to offer a similar experience. But it’s important to look at the details to decide what will work best for you and your team.
Decide together what your priorities are. Easy design integration? Comprehensive interactions? Real-time collaboration? The right prototyping tool can make your design and development process that bit smoother.
Remember, though: it’s the people who make the difference! Get in touch to learn how our UX and UI designers can get you from ideas to the site of your dreams.