In 2020, Google introduced a metric called Core Web Vitals. You’d think that after four years we would have mastered it, but it’s something that many websites struggle to perfect.
This metric is composed of website data that Google looks at when evaluating your website’s performance and user experience and then gives it an appropriate score.
This evaluation looks over a specific collection period, in which website data is collected and based on the gathered data, your website either passes or fails the Core Web Vitals assessment.
This evaluation impacts how your website ranks in Google’s search engine results. The worse your Core Web Vitals are, the harder you’ll find it is for your website to rank. But, not all hope is lost, I am here to share my top quick wins with you to help you come out on top.
Breaking Down Core Web Vitals
Google introduced Core Web Vitals as part of its ongoing effort to enhance user experience on the web. These metrics are designed to measure essential aspects of web performance, such as loading speed, interactivity, and visual stability, which are critical to how users perceive and interact with websites.
The importance of Core Web Vitals in the context of SEO cannot be overstated. With user experience becoming a key factor in search engine rankings, these metrics provide a standardised way to evaluate and improve the quality of a website’s performance.
Google’s shift toward user-centric metrics reflects its broader strategy to reward websites that prioritise user experience, making the web more accessible, efficient, and enjoyable for everyone.

Core Web Vitals are comprised of the following metrics:
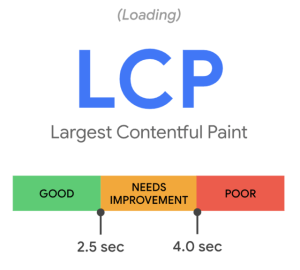
Largest Contentful Paint
Largest Contentful Paint or LCP measures loading performance. To provide a good user experience, LCP should occur within 2.5 seconds of when the page first starts loading.

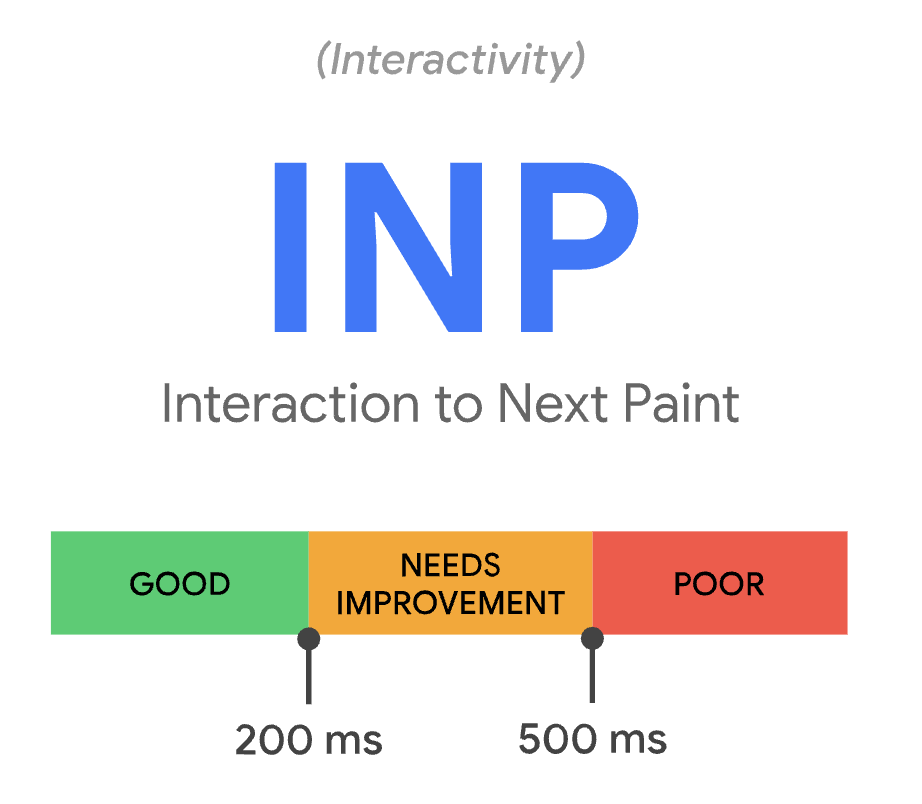
Interaction to Next Paint
Interaction to Next Paint or INP measures interactivity. To provide a good user experience, pages should have an INP of less than 200 milliseconds.

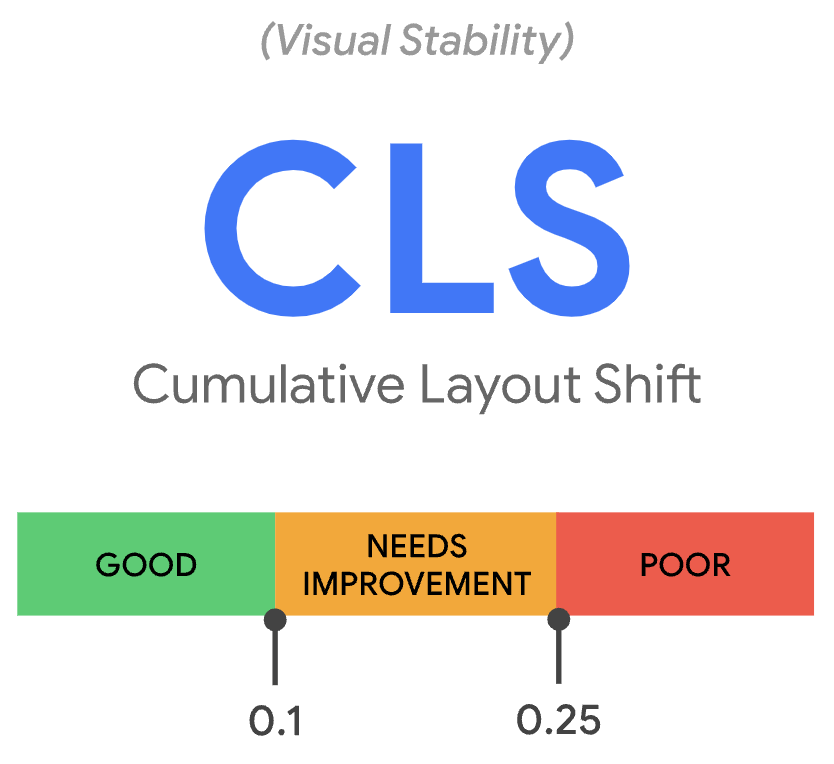
Cumulative Layout Shift
Cumulative Layout Shift or CLS measures visual stability. To provide a good user experience, pages should maintain a CLS of less than 0.1.

Source: https://web.dev/vitals/
By focusing on Core Web Vitals, Google aims to push webmasters and developers to create faster, more responsive, and visually stable websites. This not only benefits users but also aligns with Google’s mission to organise the world’s information and make it universally accessible and useful. As a result, optimising for Core Web Vitals is now an essential aspect of any SEO strategy, ensuring that websites meet the evolving standards of both users and search engines.
So to sum it up, here’s a table that shows you where your core web vitals need to be:
| Good | Need improvement | Poor | |
| LCP | <=2.5s | <=4s | >4s |
| INP | <=200ms | <=500ms | >500ms |
| CLS | <=0.1 | <=0.25 | >0.25 |
Quick Wins for Big Impact
Improving LCP by optimising your image assets
To speed up the initial load of a website, you need to optimise how the images load and display. We found these tweaks to be the most efficient way to achieve this:
- Defer offscreen images by utilising lazy loading for all the images that are not shown above the fold.
- Don’t use oversized images just to make them appear sharp, instead, use image dimensions that are only as big as necessary — and at the same time take into account the necessary buffer for higher dpi retina screens — and optimise image sizes for web use.
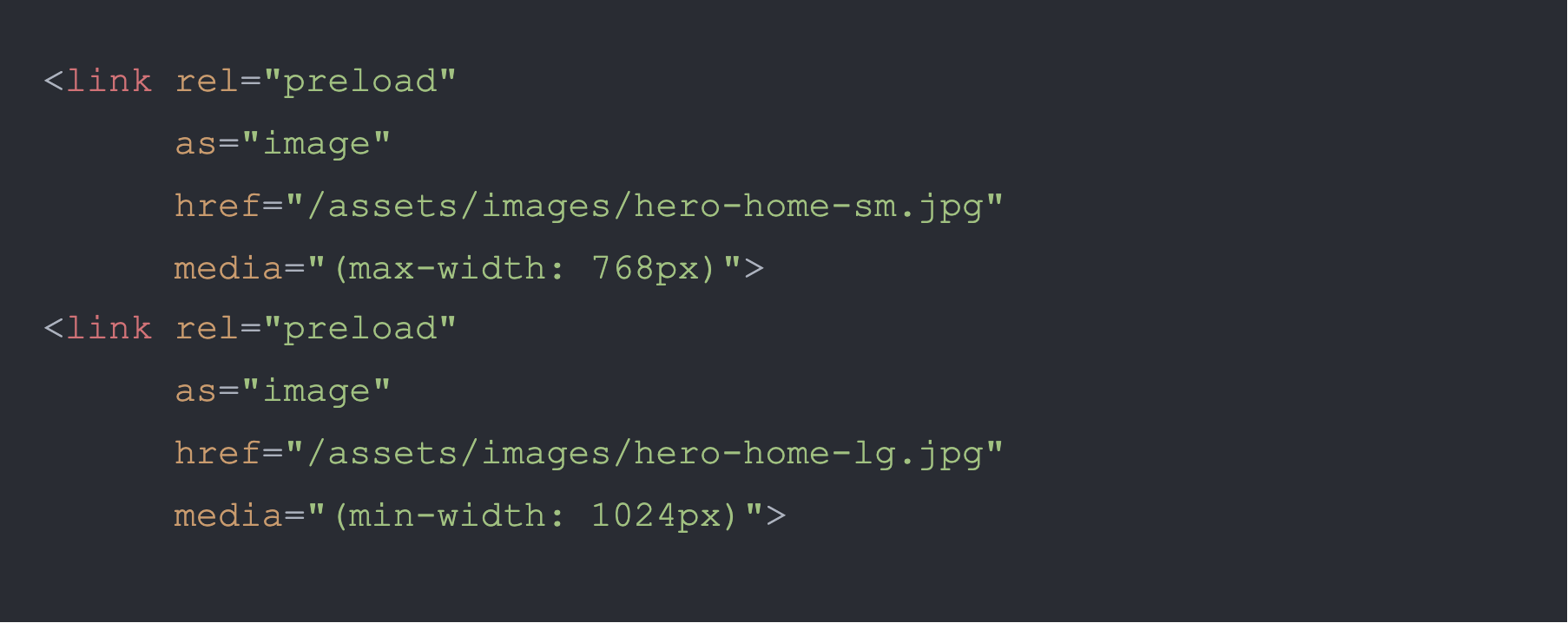
- Preload each page’s biggest image on all screen sizes, preferably with an optimised image size for mobile screens as well:

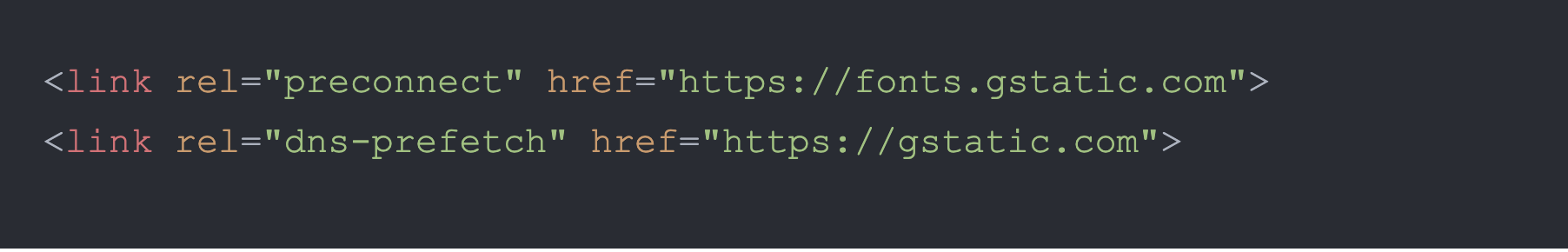
- Optimise website rendering time through the utilisation of caching, prefetching, preloading techniques. Here’s an example of preconnecting and prefetching for a more efficient connection to download the necessary Google Fonts:

- Consider delivering critical JS/CSS inline and deferring all non-critical JS/styles.
Move the CSS that’s required for showing the above the fold page inline to all the relevant elements so that the page loads as fast as possible.
Improve INP by optimising your website’s code
INP is all about making the download of your website resources as quick and efficient as possible for its visitors:
- Reduce the number of network requests and their transfer sizes
Achieve this by combining multiple files into one if at all possible. This is usually easier done with CSS files than with JS files, which often have dependencies in regards to their order. Minify CSS, JS and HTML files to squeeze out as much performance as possible. - Reduce the impact of third-party code
We are still investigating the impact of GTM and other tracking scripts on site performance.
Reduce CLS by revisiting how your website layout resizes different elements on load
Cumulative Layout Shift is most often caused when different elements change their size and/or position while the page loads. Here are some tweaks we’ve found that help greatly with improving or even completely fixing CLS on our clients’ websites:
- Move cookie disclaimer or other notifications to the bottom of the page.
By doing this, the website content won’t be pushed around when the cookie bar gets inserted at the top of the page. - Make the hero banner a fixed height to avoid pushing page content around.
All the layout elements that are shown above the fold will impact your Cumulative Layout Shift score based on the amount of unnecessary element resizing. - All the elements that are above the fold should have exact dimensions specified to avoid pushing page content around both on mobile and desktop.
- When adding new elements to a page (such as ads, pop-ups, or dynamically generated content), avoid placing them above content that has already loaded. This prevents existing content from being pushed down and causing layout shifts.
Reduce LCP by using a Content Delivery Network (CDN)
Serve your site’s assets (like images, CSS, and JavaScript) through a CDN. A CDN distributes your content across multiple servers worldwide, ensuring that users download files from the server closest to them.
- How to implement: Most hosting providers offer CDN integration, or you can use services like Cloudflare or Fastly. Simply configure your website to route traffic through the CDN, ensuring all static assets are cached and served from the nearest edge server.
- Why it matters: By reducing the distance between the user and your server, you significantly decrease latency, leading to faster load times and improved LCP scores.
Reduce the INP by optimising third-party scripts:
Defer or asynchronously load third-party scripts, such as tracking codes, ads, or social media embeds, to ensure they don’t block the loading of your website.
- How to implement: Add the async or defer attributes to your script tags for third-party services, or consider loading them after the main content has been rendered. Additionally, audit your third-party scripts to determine if any can be removed or replaced with more efficient alternatives.
- Why it matters: Third-party scripts are often a major source of input delay. By optimising how they load, you reduce the time it takes for your site to become interactive, which is critical for FID.
Reduce CLS by using font display options:
Implement the font-display: swap; CSS property to ensure that text is immediately visible using a fallback font while the custom font loads. This avoids invisible text (FOIT) that can cause layout shifts once the font is rendered.
- How to implement: In your CSS, add font-display: swap; to your @font-face declarations. This way, users will see text content without delay, even if the custom font is still loading.
- Why it matters: Preventing invisible text ensures that the layout remains stable as the fonts load, avoiding sudden shifts when the fonts finally appear.
The Impact of Core Web Vitals
While it’s relatively easy to improve your Core Web Vitals score drastically with a few quick wins, it can take a while to fine-tune every aspect of your website performance and user experience to really nail all the improvements that Google wants you to make.
We are yet to see what will actually happen when this score hits your website’s Google ranking in June and what impact it will have, but preparing for it beforehand should improve the overall website experience at least for your users if not only for Google.
If you’re looking for an expert hand to guide you through this potential Google “shake up”, speak to the Digivate team today.